Once you have defined the scope of your analysis, you can select one or more items to analyze using our Dynamic Graph or List view.
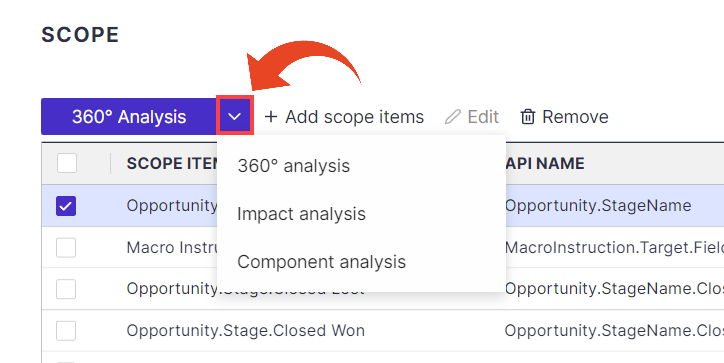
- Highlight one or more of the scoped items in the list
- Select from the following Impact Analysis options -
360° Analysis
Displays both impacted and impacting components
Impact Analysis
Displays a filtered list of impacted components
Components Analysis
Displays a filtered list of impacting components
- You can view the analysis in the List or Graph view

List View

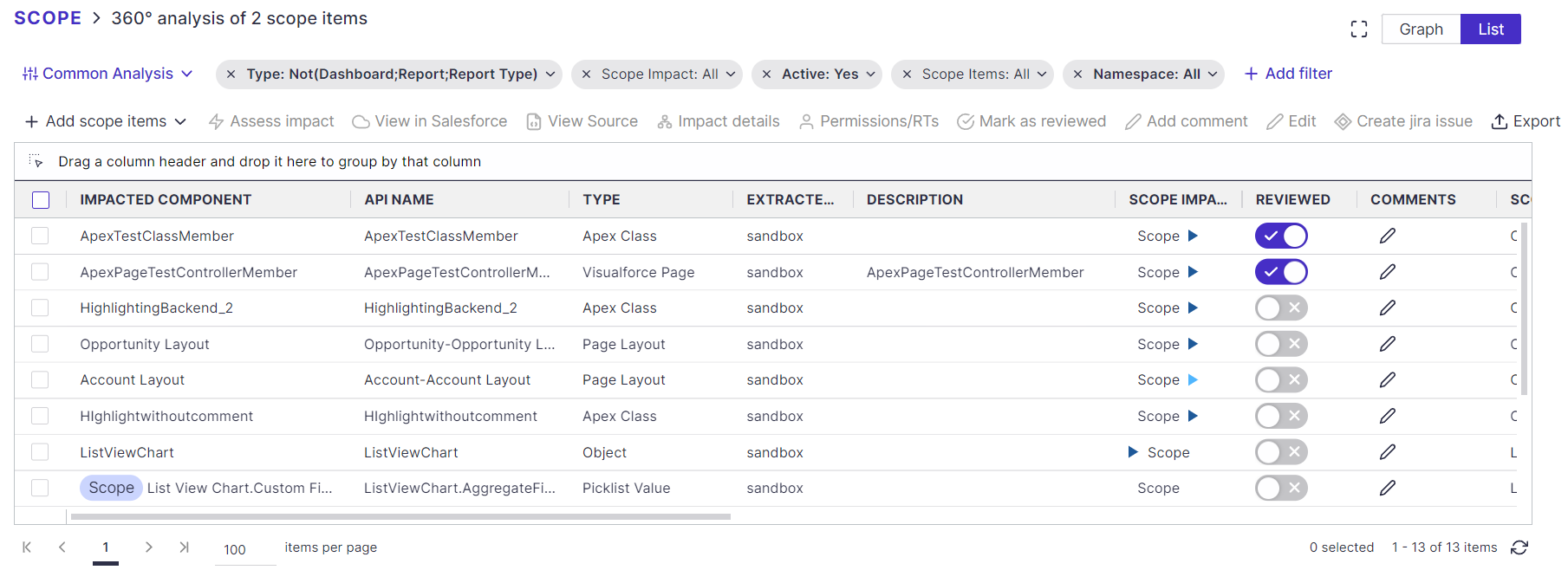
Columns and Filters
Panaya displays a list of all impacted components as well as the details listed below -
- Active - Yes/No, relates to components that can be set to Active in the Salesforce org.
- API Name
- Comments - You can add or view any comments related to the impacted component.
- Description
- Extracted From Sandbox/Production
Click here to learn how to authenticate your Production org - Impacted Component
- Last Used
- Namespace
- Origin (Salesforce Standard, Customer, Other)
- Package - the name of the package (custom or 3rd party) associated with the component
- Path
- Production Last Modified (Date)
- Production Last Modified By (User)
- Profiles and Permission Sets
- Record Types
- Reference Type
- Reviewed - Use the Reviewed toggle button to mark any Impacted Component as Reviewed or Not Reviewed
- Sandbox Last Modified (Date)
- Sandbox Last Modified By (User)
- Scope Impact
- Directly Impacted - applies to components directly referencing the Scope Items
- Indirectly Impacted - applies to components that reference the Scope Items through one or more components
- Directly Impacting - applies to components that are directly referenced by the Scope Items
- Indirectly Impacting - applies to components that are referenced by the Scope Items through one or more components
- Multiple - applies if there is more than one type of impact between the Scope Items and the Impacted Component
- Scope Items - one or more of the Scope Items that impact the Impacted Component
- Type
- Usage (Unknown, Unused, Frequently Used, Normally Used, Rarely Used)
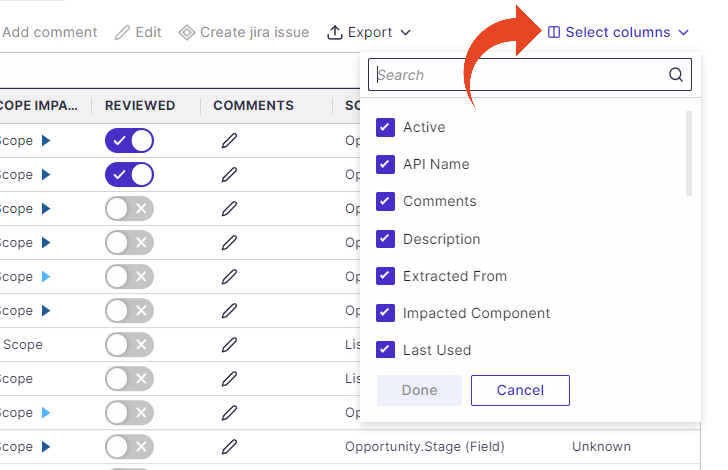
Use the Select Columns button to add or remove columns from the list
- Custom fields can also be selected to display and edit component attributes.
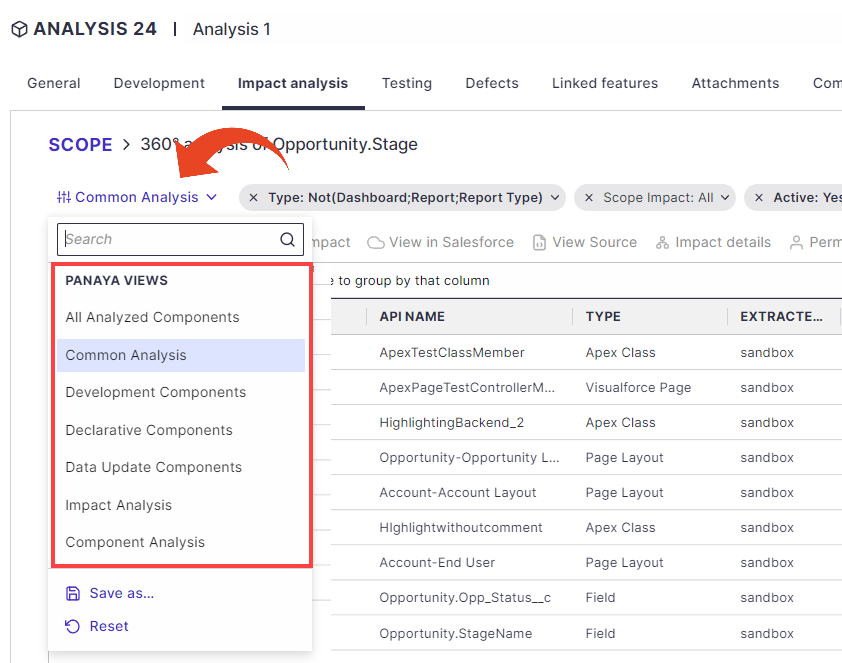
Predefined Views
Use the View Selector button to filter the list by Common Analysis, Development, Declarative, or Data Usage components.
Learn more about predefined views in your Salesforce analysis.
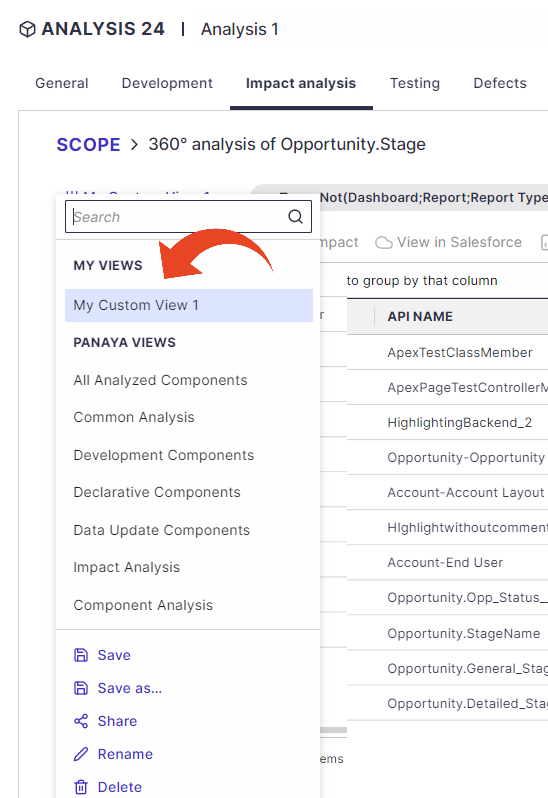
Custom Views
Create custom views by adjusting filters and adding, sorting, moving, or grouping columns.
You can then share your view with other project users.
To view, save, share, rename, or delete a custom view -
- Click on the View Selector button
- Select Save, Save As.., Share, Rename, or Delete

Add Scope Item
Click the Add Scope Item button and select Add New Scope Item to select additional components to analyze. Alternatively, please select a component from the list of Impacted components and click on Add Selected as Scope Item to add the component to the Scope Item list. It is ready for further analysis.
Assess Impact
Click the Assess impact button to transfer to the Graph view and see the dependency chain between the selected component and the Scope Item. Multidimensional Impact Assessment can be done by right-clicking on other components in the chain.
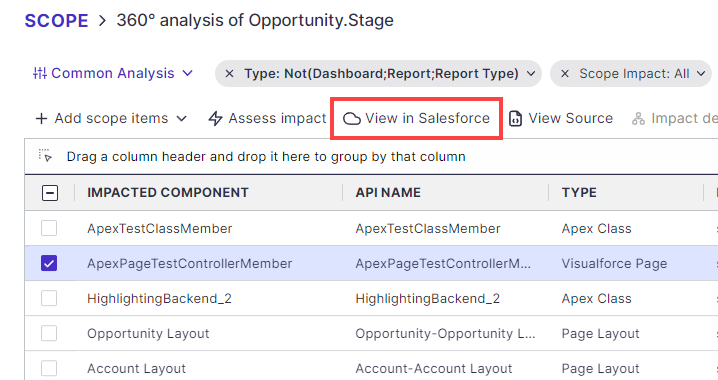
View in Salesforce
Use this button for easy access to view the component in SFDC.
Panaya supports displaying components in Salesforce Classic or Lightning Experience.
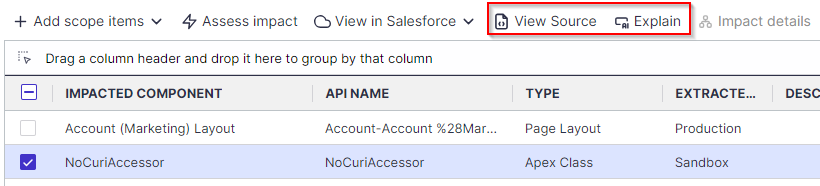
View Source | Explain
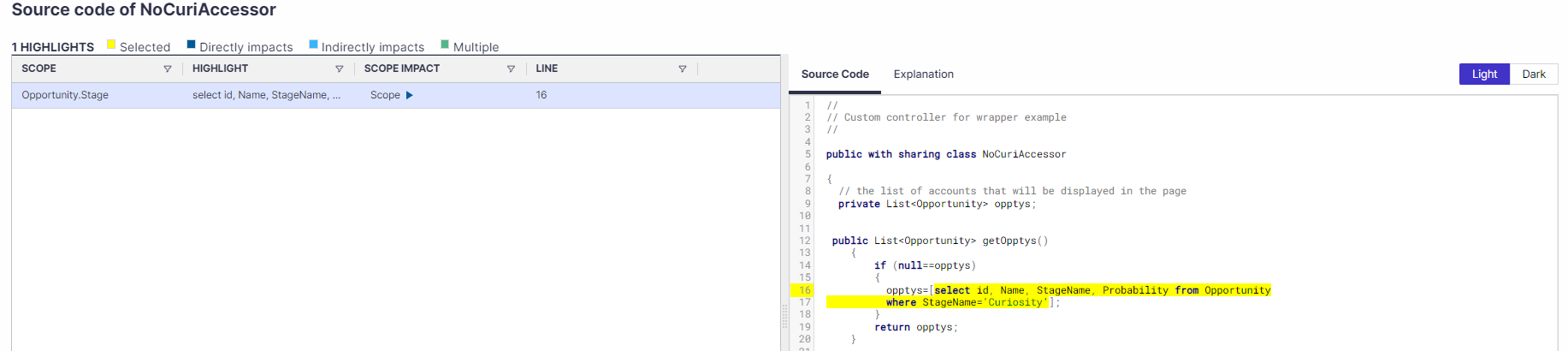
Click on the View Source button to view the source code of the selected component. The list of components for which View Source Code is available can be found here.
For code-based components (Apex Class, Apex Test Class, Apex Trigger, Visualforce Component, Visualforce Page, Lightning Web Component), Panaya highlights the impact areas within the code.

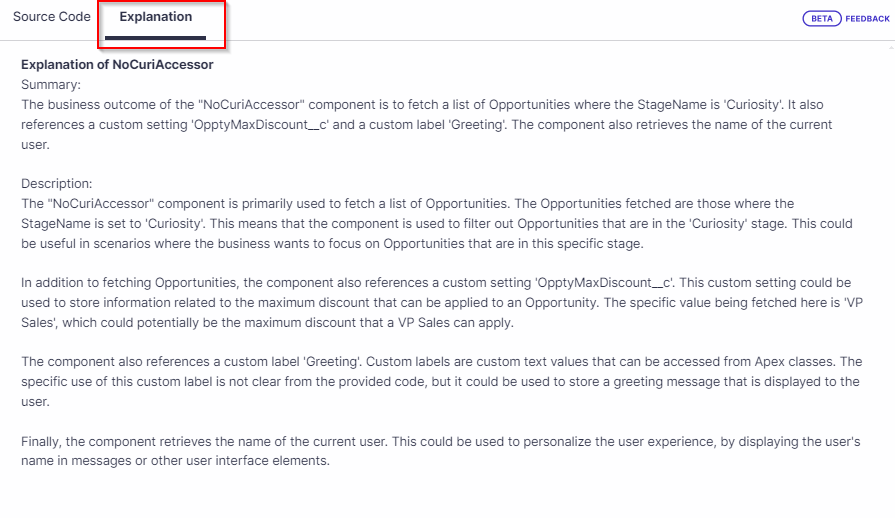
Click on the Explain button or the Explanation tab in the View Source window to see detailed documentation of the component functionality. Supports Apex classes and triggers, formula fields, validation rules, and Flows.

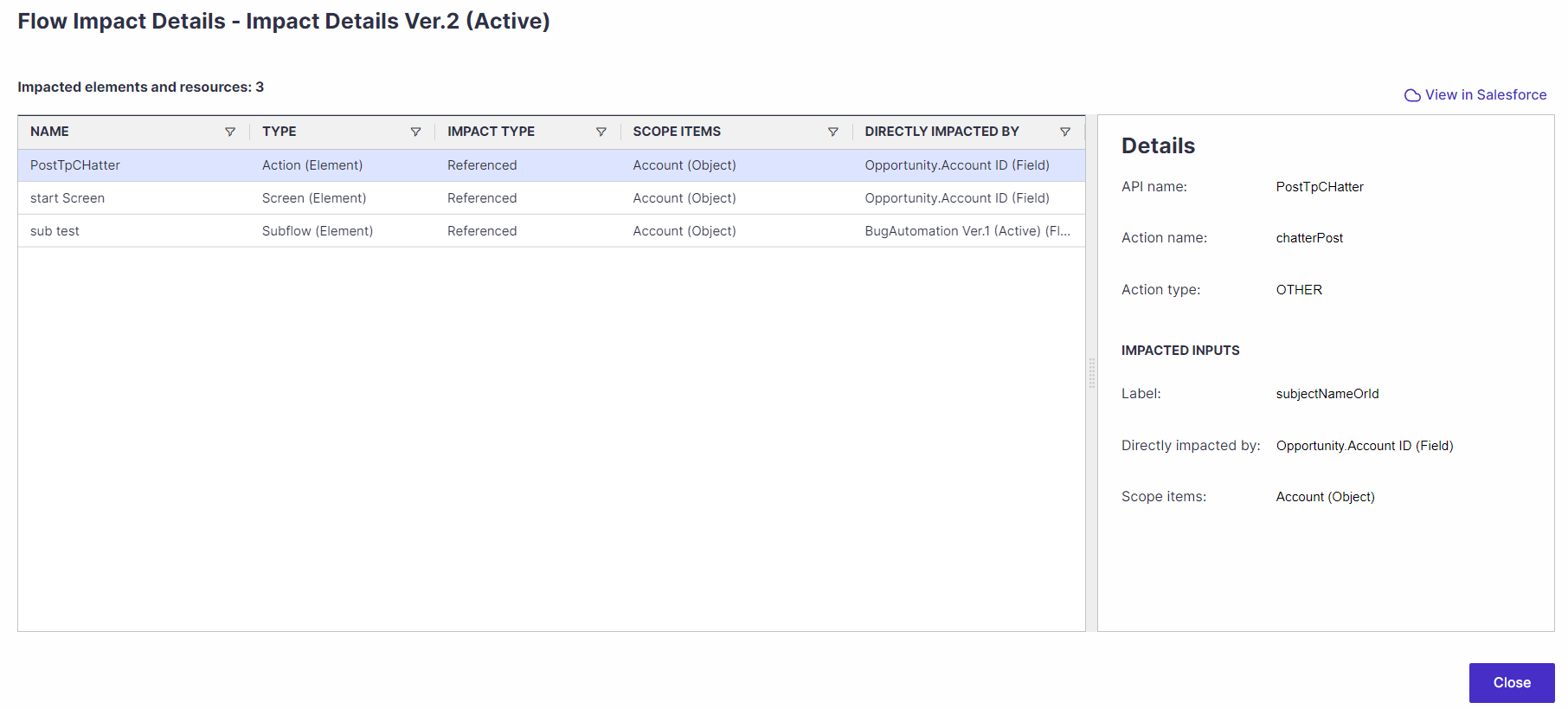
Impact details
Click the Impact details button to see the Graph view of the selected component and its relationship to the Scope Item and other related dependencies.
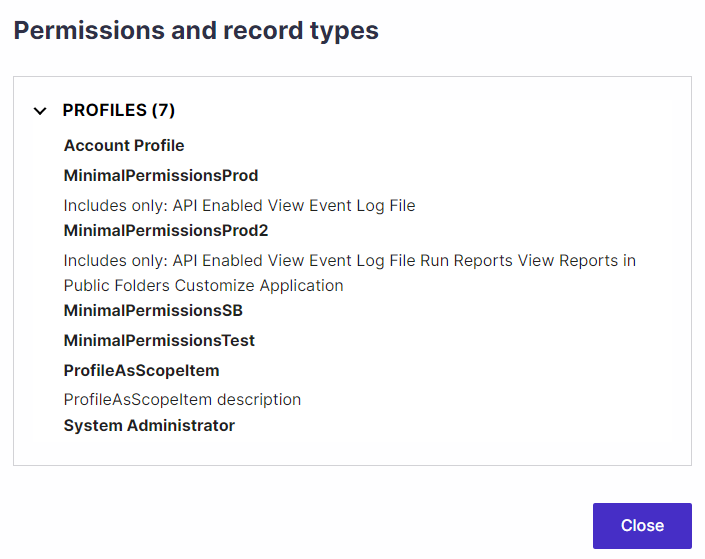
Permissions/RTs
Click on the Permission/RTs button to see a list of all the Profiles, Permission Sets, and Record Types associated with the selected component. Use it in conjunction with the Profiles and Permission Sets filter to isolate all the impacted components related to the same Profiles and Permission Sets as the selected object.

Graph View
The graph allows an immediate understanding of how components are impacting one another.
Learn more about the Graph View